Ändra headern till en egen bild
1.Börja gå in på din Stilmall.
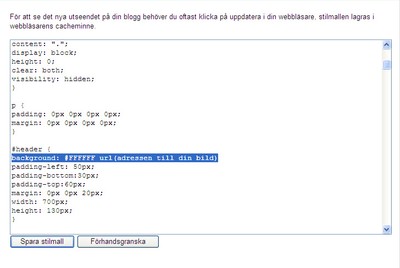
2. Leta upp kodavsnittet som heter #header eller div#header (beror på vilken stilmall du har), titta om det är utsatt en bredd ( width ).
3.Gör din egna header i ett bildprogram, du måste spara den som gif eller jpg.
4.Ladda upp bilden på din blogg, och klicka sedan på bilden. Sen kopierar du adressen till bilden.
5.Gå in på din stilmall igen och leta upp kodavsnittet som heter #header eller div#header, kolla om du har en kodrad som heter backround. Om den finns så ska du ersätta den med nedanstående kod. Om inte så klistrar du bara in nedanstående kod.
background: url(adressen till din bild) no-repeat
center center;
Klistra in adressen som du kopierade i steg 4. där det står "adressen till din bild".
6.Nu är det bara att ange hur hög din header ska vara (ändras också på kodavsnittet #header), på vissa stilmallar finns det redan ett värde på height. Ändra isf bara själv hur du vill ha den. Om det inte finns nån så lägger du bara till nedanstående kod.
height: XXpx;
Ersätt XX med höjden på din "headerbild". Prova förhandsgranska, om du tycker det blev för stort/litet så är det bara att prova dig fram.
Hoppas det hjälpte, jag återkommer med fler saker, såfort jag får tid !
Kram
