Ändra färg/stil på din headertext
1.Gå in på din stil mall.
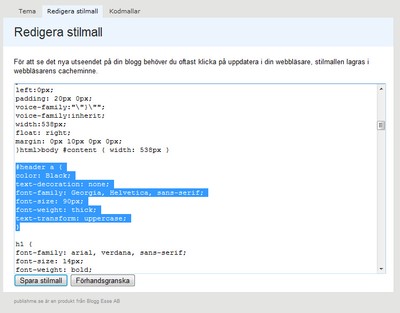
2.Leta upp kodavsnittet som står på bilden under.
Förklaring:
Color - Där kan du byta till den färg du vill ha, du kan välja färg från denna färgkarta.
text-decoration - Det är om du vill ha ett streck under eller inte.
font-family - Där väljer du vilken text stil du vill ha.
font-size - Där väljer du hur stor du vill att texten ska vara.
font-weight - Där väljer du om du vill att texten ska vara tex. fet.
text-transform: uppercase; - Då får du stora bokstäver bara.
3. Tryck sen på förhandsgranska, och se om du fick till det som du ville.
Hoppas det hjälpte nån iaf !
kram
Ändra headern till en egen bild
1.Börja gå in på din Stilmall.
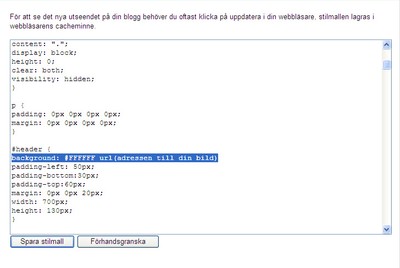
2. Leta upp kodavsnittet som heter #header eller div#header (beror på vilken stilmall du har), titta om det är utsatt en bredd ( width ).
3.Gör din egna header i ett bildprogram, du måste spara den som gif eller jpg.
4.Ladda upp bilden på din blogg, och klicka sedan på bilden. Sen kopierar du adressen till bilden.
5.Gå in på din stilmall igen och leta upp kodavsnittet som heter #header eller div#header, kolla om du har en kodrad som heter backround. Om den finns så ska du ersätta den med nedanstående kod. Om inte så klistrar du bara in nedanstående kod.
background: url(adressen till din bild) no-repeat
center center;
Klistra in adressen som du kopierade i steg 4. där det står "adressen till din bild".
6.Nu är det bara att ange hur hög din header ska vara (ändras också på kodavsnittet #header), på vissa stilmallar finns det redan ett värde på height. Ändra isf bara själv hur du vill ha den. Om det inte finns nån så lägger du bara till nedanstående kod.
height: XXpx;
Ersätt XX med höjden på din "headerbild". Prova förhandsgranska, om du tycker det blev för stort/litet så är det bara att prova dig fram.
Hoppas det hjälpte, jag återkommer med fler saker, såfort jag får tid !
Kram
